There is no doubt that Containerization has revolutionized development processes. Onboarding new collaborators has never been easier, and switching between Dev machines is almost unnoticeable with container development.
Visual Studio Code Remote-Containers
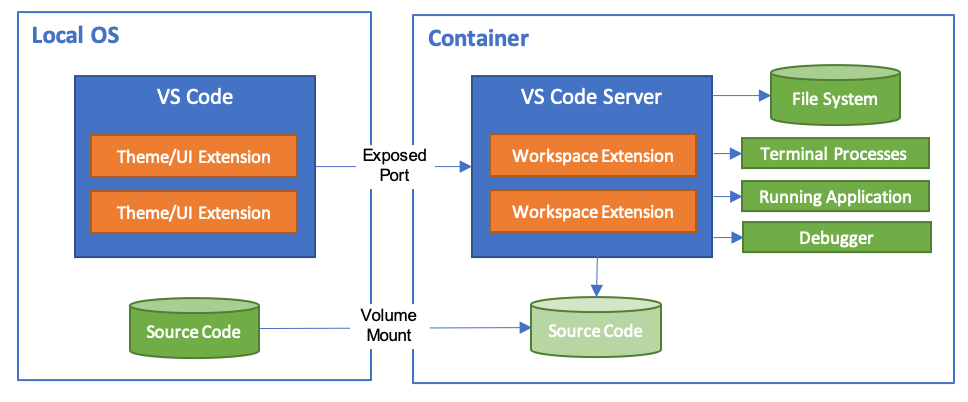
Visual Studio Code Remote Containers is an extension that you can add to VSCode which allows you to launch Docker containers with the tools you need for your local dev environment. And since it runs from within the IDE, you are not loosing your favorite VSCode features.
 You can read more in detail about how it works in the official VSCode website here.
You can read more in detail about how it works in the official VSCode website here.
Terraform Remote-Container
In order to setup our dev container, let us list what do we need in it:
- Terraform (obviously)
- Az-cli ( could be other cli s if you’re using other cloud providers )
- Azure and Terraform extension in VSCode
We need to add a .devcontainer/ folder to our developpement directory, there we specify the configuration of the container and the IDE after the container starts.

In that folder we would find the devcontainer.json and a Dockerfile
devcontainer.json
Dockerfile
We’re all set, this will install the required az-cli and terraform, you can specify the terraform version using the TF_Version argument variable.
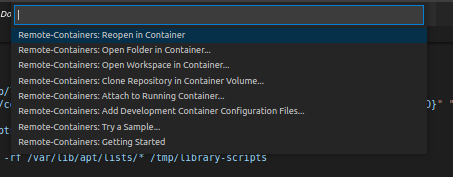
All we need to do now is to launch our dev environment. On the bottom left of Visual Studio Code Click on the green button

Then Reopen in Container

You should see the container loading, it is charging the necessary docker images.


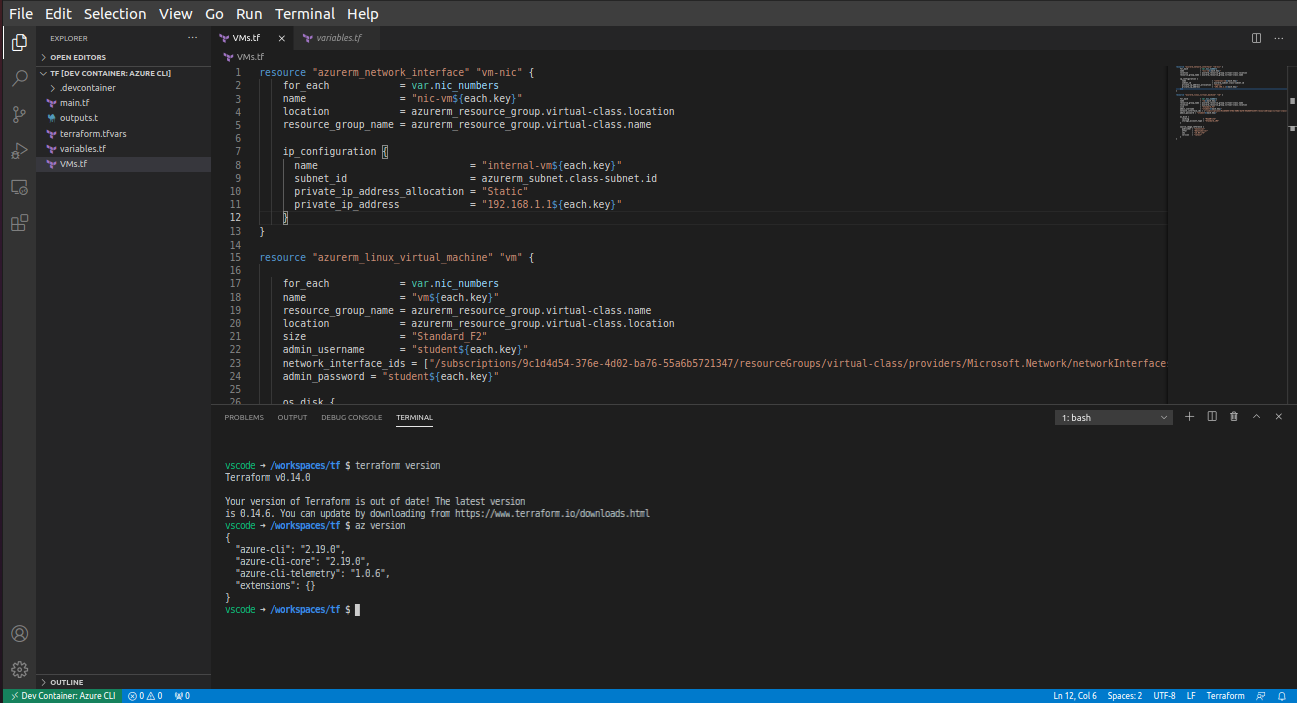
Once that is done, congratulations, you have an operational Development Container, with Azure CLI and Terraform ready to go, no further installation of tools or extensions is needed. Container starts with the configuration we previously set in the devcontainer.json file.

If let’s say you have to change machines or use a different machine elsewhere, you save yourself the hustle of re-installing all the tools you need. You can literally have the same dev environment everywhere you go.
Here Terraform is a lightweight tool, but imagine all the possibilities …